こんにちは。たなゆーです。(@tanayuu1)
今回は記事内に目次の作り方を解説します。
ブログを始めたばかりの初心者の人はこんな疑問を持っていませんか?
人気ブロガーさんみたいに綺麗な目次を導入するにはどうすればいいの?

自分の記事を読者が読みやすいようにしたい!
私が色々調べた中で辿りついたのが無料でカスタマイズ性もあるプラグイン
Table of Contents Plus!!
このプラグインを使うと私の記事のような目次を作る事が簡単に作れます。
以前の私の記事は目次を入れていなかったので凄く後悔しています…
なぜなら…
個人的な感想を言うと
ポイント ブログに目次を入れてからはSEOで評価されたのか?アクセスが目次を入れなかった時よりも2〜3倍ほど増えた!!
有名ブロガーさんのブログをおぞいてみても必ず目次がありますし自分のブログに目次を入れることによって愛着が湧いたりもしもすので、今回のこの記事を熟読して目次の導入方法をマスターしましょう!!
ブログ記事内の目次デザイン
ブログ内目次の重要性
ブログの目次は記事の内容を見出し順にリスト化したモノで
目次があることによって読者が目的の情報までスムーズに辿りつく事が出来ますし
目次を見るだけで記事全体の構成を把握する事が出来ます。
ブログ内目次のデメリット
よし!読者の為にも目次は必要って事もわかったし早速導入使用!

目次のもデメリットがあるからしっかりデメリットも把握してから必要に応じて目次を入
れるようにしよう!
ココからは目次を入れるデメリットを解説するよ!
H2、H3、H4、と見出しや小見出しが多くなると目次が多くなると読者が「こんなに読まないとなの?」ってしまいます。
スマホが普及してYouTubeや音声配信なで情報を簡単に得られるようになって現代人は文字を読む機会がかなり減りました。
ですが、逆を言えば目次を上手に活用すれば読者を目的の情報にスピーディーにアクセスできるので賢く使いこなしましょう!!
目次作成方法
WordPress無料プラグインのTable of Contents Plusとは?
今回は私が愛用している無料のプラグインTable of Contents Plusで解説していきます。
ポイント
・無料
・CSSでカスタマイズ可能
では、早速プラグインをインストールしましょう!!

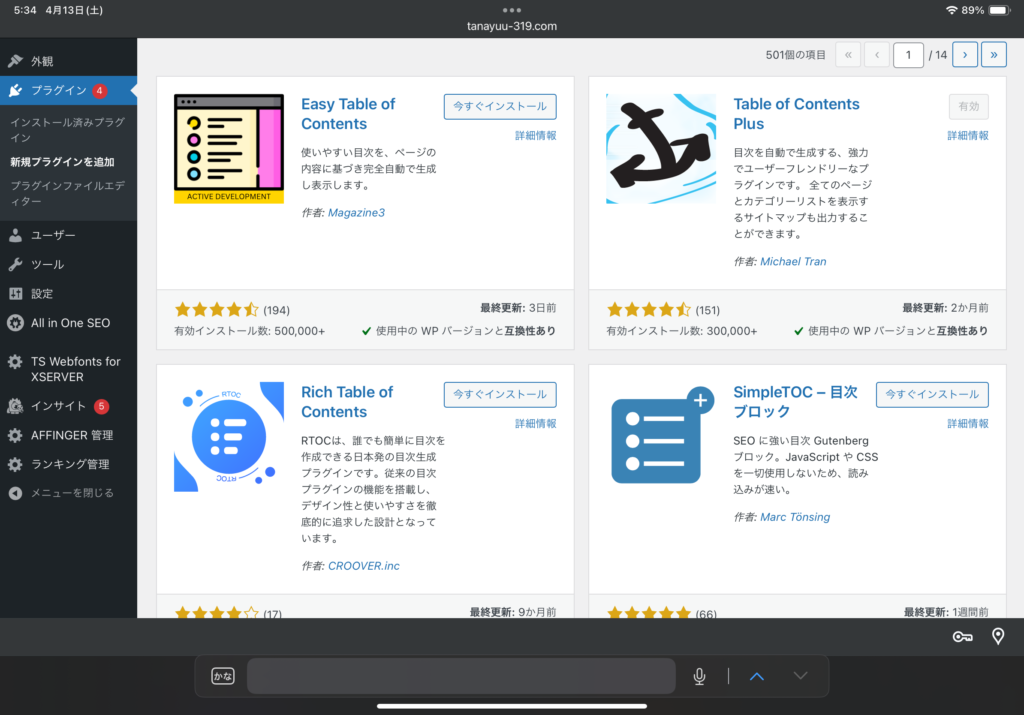
まずはプラグイン追加画面でTable of Contents Plusと検索しましょう。
イカリのマークのプラグインがTable of Contents Plusです!
インストールが出来たら忘れずに「有効化」にしておきましょう。
意外とインストールしたら勝手に有効化されてると思っている方もいるみたいですが、プラグインはインストールしたら有効化にしないと、使えないのでしっかり「有効化」にしましょう。

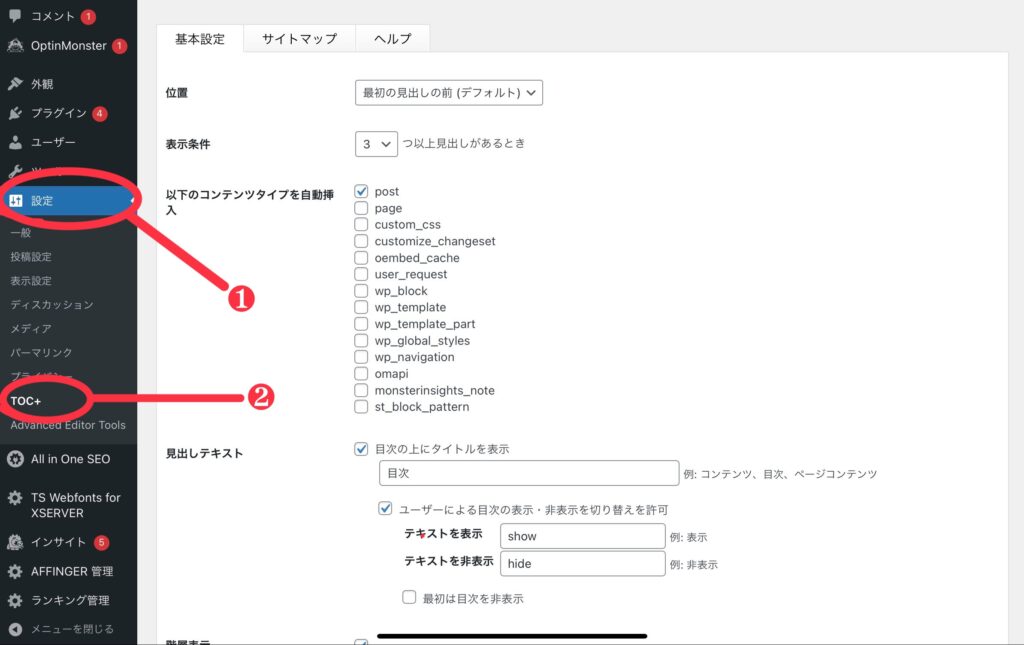
そしたら次にWordPressのダッシュボードへいき「設定」→「TOC +」の順に開いていきます。
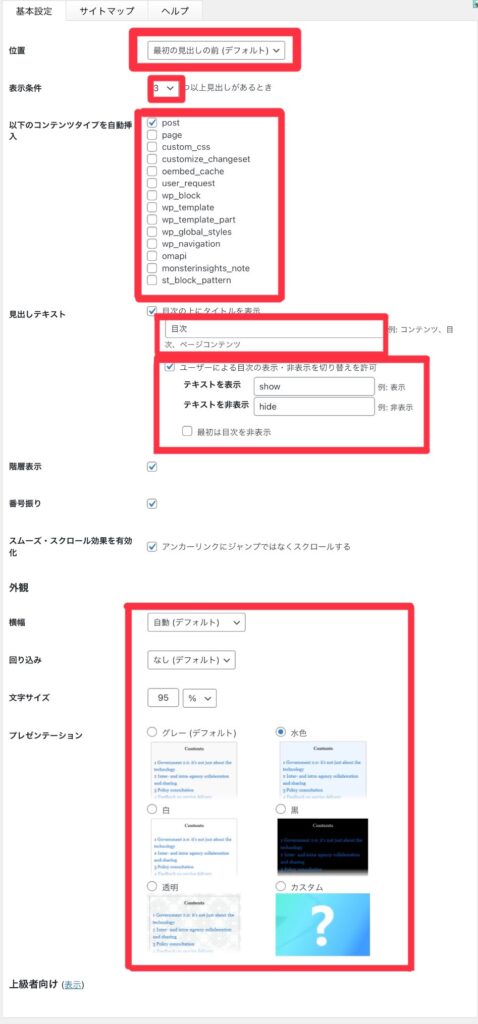
次に下の画像の赤枠で囲った部分を設定していきます。

位置
目次を表示する位置を指定します。
*一般的には、「最初の見出しの前」に設置する場合が多いです。
表示条件
ページの見出しの数で目次の有無を設定します。
大抵はみんな、2か3まで表示していますね!
以下のコンテンツタイプを自動挿入
目次を挿入するページを決めます。
postは記事を、pageは固定ページを表します。
通常はpostだけ、もしくはpostとpageだけにチェックを入れればOKです。
見出しテキスト
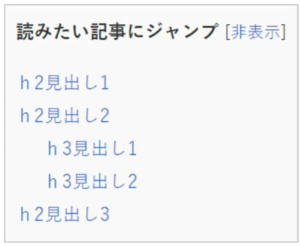
目次のタイトルを変更できます。
「コンテンツ」のほか「読みたい記事にジャンプ」と表示しているサイトも多いです。

目次の「表示・閉じる」も「開く・非表示」のように変更できます。
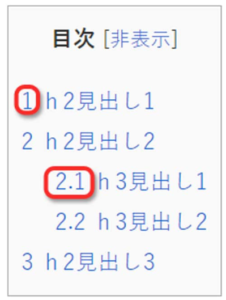
階層表示
h2やh3の見出しレベルに応じて階層表示にできます。

番号振り
目次の見出しに番号を付けられます。
 スムーズ・スクロール効果を有効化
スムーズ・スクロール効果を有効化
ジャンプは一気に目的の見出しを表示します。
スクロールは、早送りして見出しにたどり着きます。
外観・横幅
「自動」は見出しの文字の長さによって、目次の横幅が変化します。
一方、幅や表示%を決めると、横幅が固定されます。

外観・回り込み
回り込みは表示が乱れる可能性が多いので、チェックを外しておきましょう!

外観・文字サイズ
目次の文字の大きさを自由に変更できます。
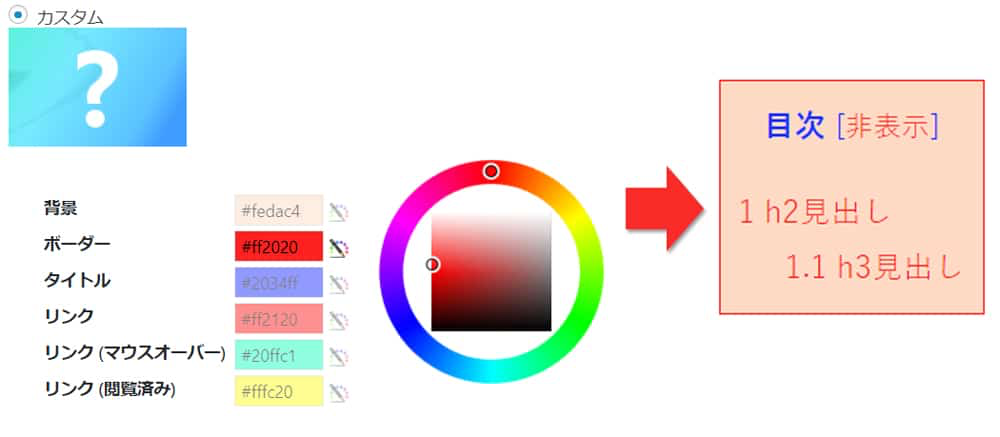
外観・プレゼンテーション
目次の背景色を変更できます。
「カスタム」は背景以外に文字や枠の色をカスタマイズできます。

大体、この辺りまで設定しておけば、キレイで整った目次が作ることが出来ます。
Table of Contents Plusでの目次作成方法の手順
CSSをコピー出来るサイトはコチラです。
https://digipress.info/members/expert-customize/toc-custom-css-sample/
*本当はHTMLのコードをこの記事内に貼りたかったのですが、私のブログ執筆スキルが足りなく外部のリンクを貼らさせてもらいました。
執筆能力向上が今後の課題ですね…
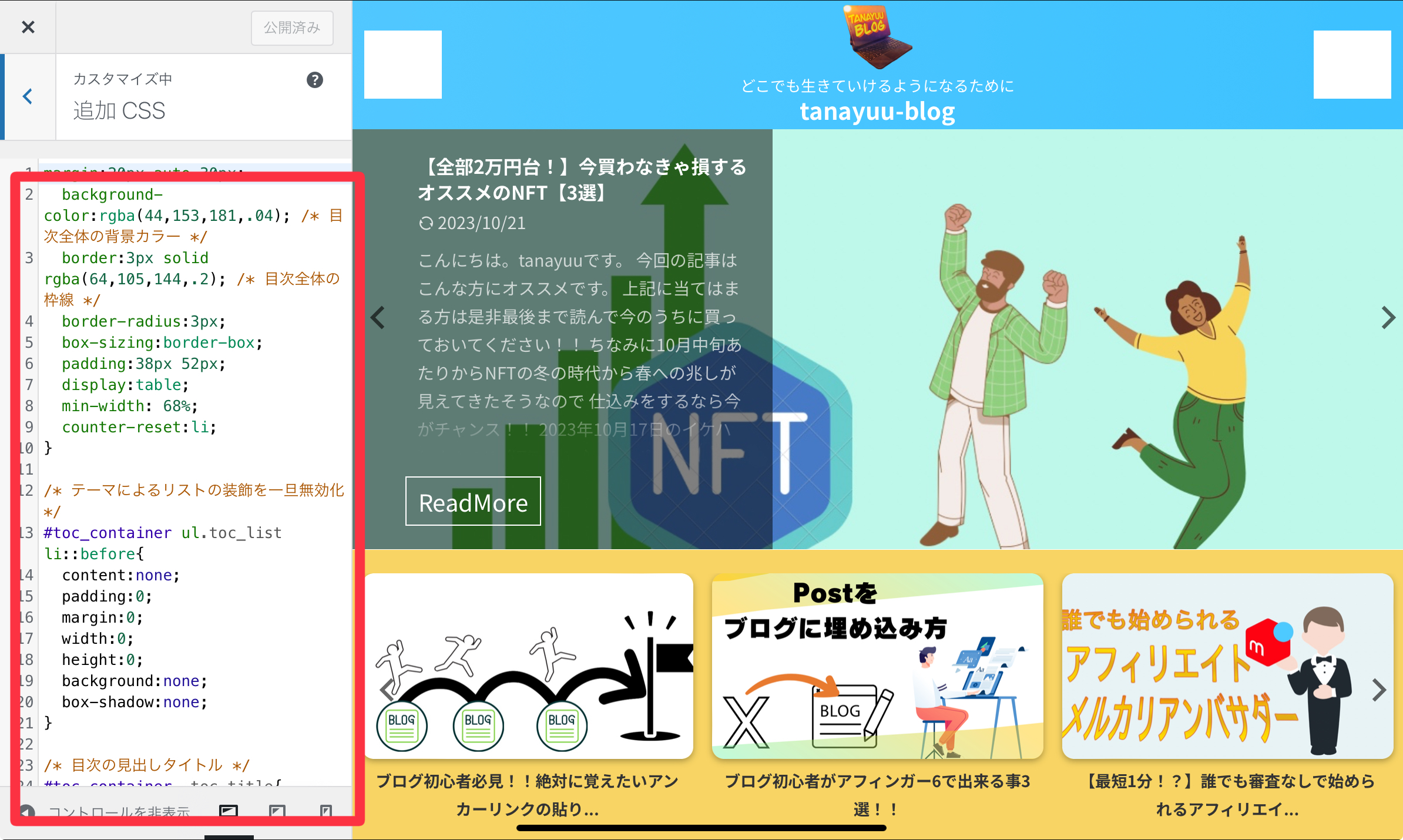
コードをコピーしたらWord Press内のカスタムCSSにペーストしましょう。
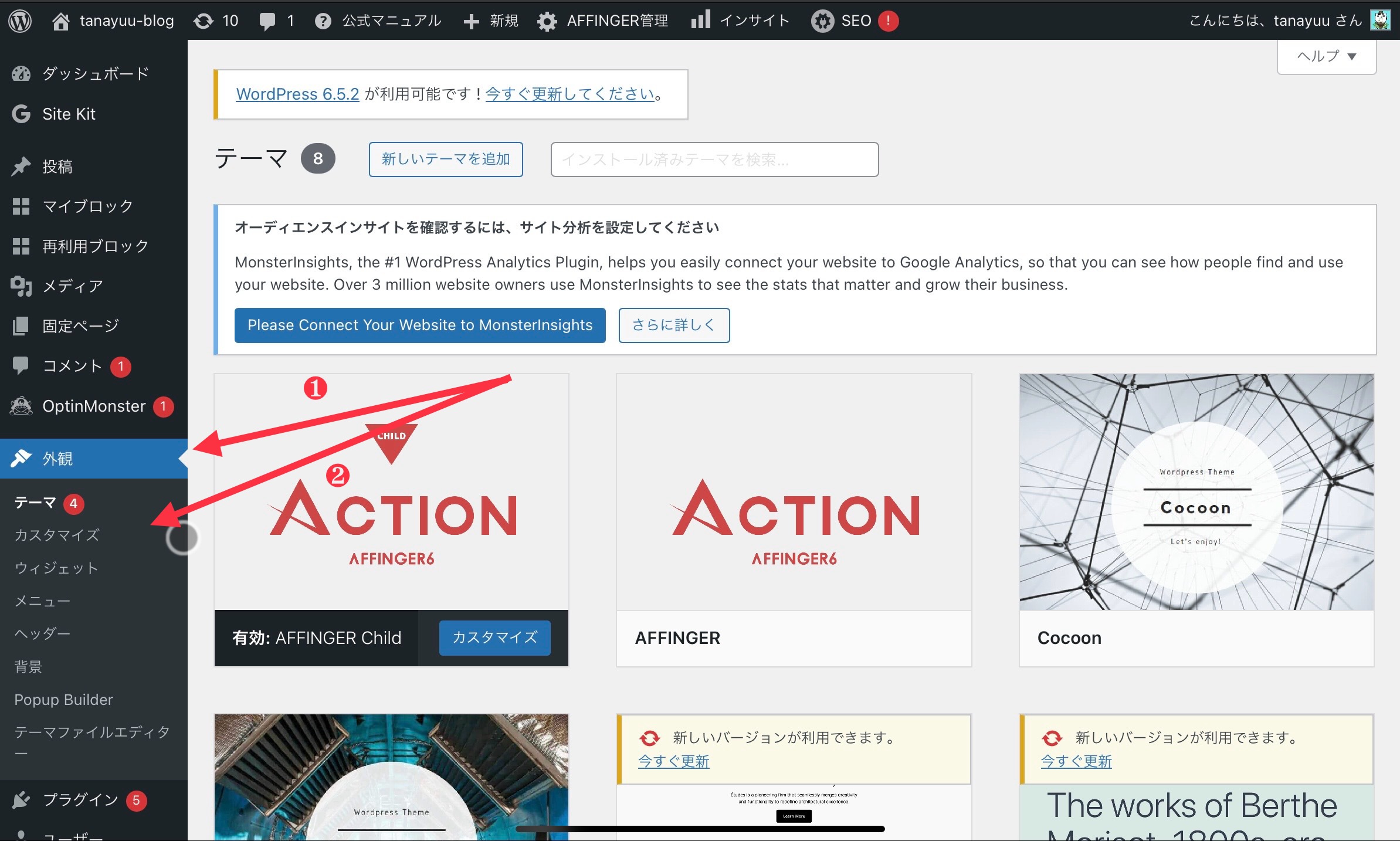
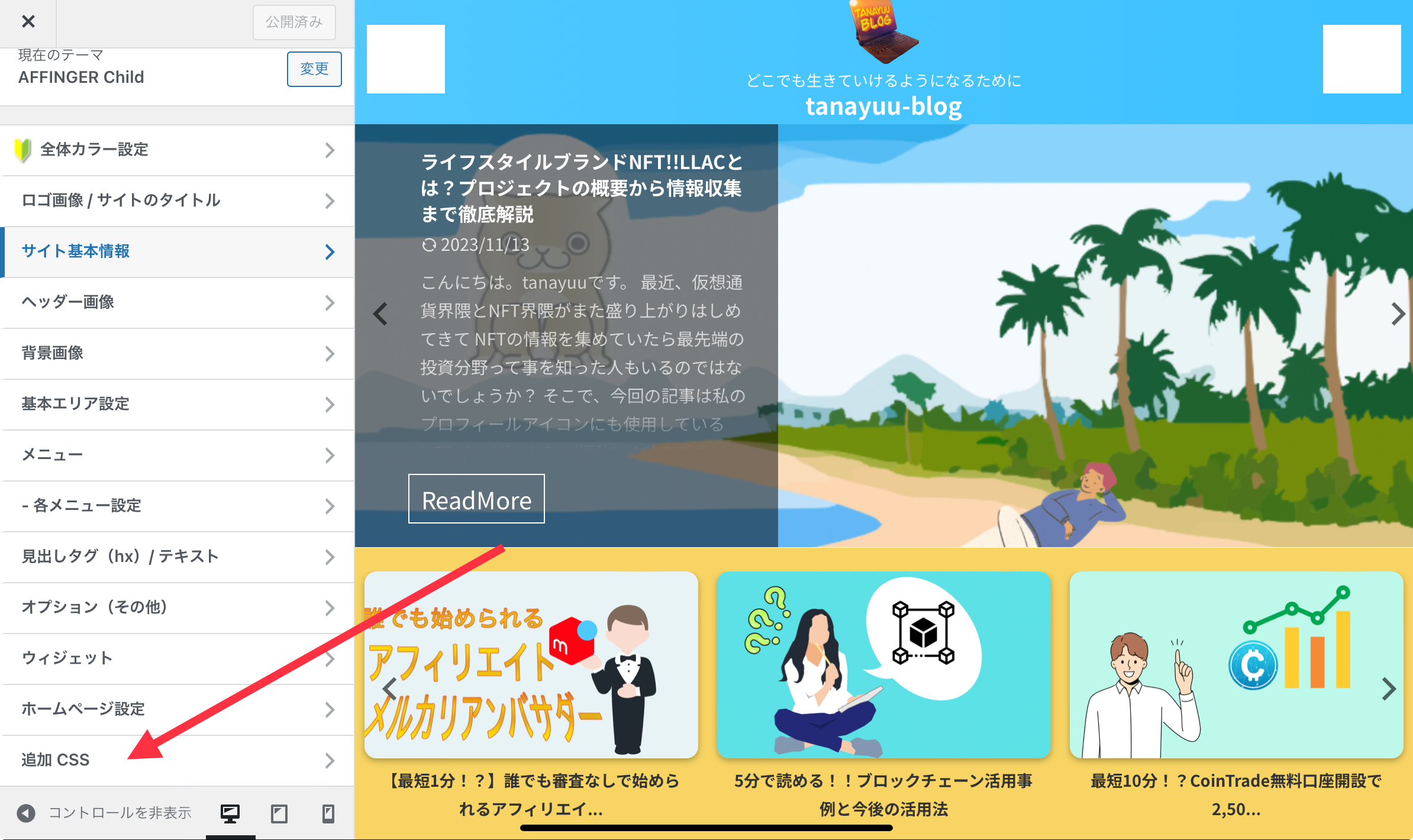
まずはWordPressのダッシュボードから外観→カスタマイズを開きます。

次に下の方にある追加CSSを開きます。

最後に先ほどコピーしたコードを貼り付ければ完了です!!

目次作成方法の注意点
Table of Contents Plusを使用して目次を作成する際の注意点はいくつかあります。
まず、正確な目次を生成するために、記事内の見出しタグ(通常は<h2>や<h3>など)を適切に使用することが重要です。
また、目次のスタイルや配置を調整するために、プラグインの設定を適切に調整する必要があります。
さらに、目次が適切に表示されるかどうかを確認するために、プレビューモードを使用して、異なるデバイスやブラウザで目次を確認することをお勧めします。
目次作成のSEO対策
目次作成でのSEO効果
目次の作成はSEO(Search Engine Optimization)にとって重要な役割を果たします。目次は以下のようなSEO効果をもたらす可能性があります
コンテンツの整理と構造化
目次はコンテンツを整理し、構造化するのに役立ちます。これにより、検索エンジンはコンテンツの構造を理解しやすくなり、ユーザーの検索クエリに対してより適切な結果を提供しやすくなります。
ユーザーのナビゲーション向上
目次はユーザーにとってもナビゲーションを向上させます。ユーザーがコンテンツの一部にすばやくアクセスできるため、ユーザーエクスペリエンスが向上し、滞在時間やページビュー数が増加する可能性があります。サイトのリンク構造の強化: 目次は内部リンクを含むことがあり、関連するコンテンツ間のリンク構造を強化します。これにより、検索エンジンはサイト内の関連ページをより正確に理解し、インデックスすることができます。
Rich Snippetsの表示
目次はリッチスニペット(Rich Snippets)の一部として検索結果に表示される可能性があります。
これにより、検索結果が目立ち、クリック率が向上する可能性があります。
総じて、適切な目次の作成はSEO戦略の一部として重要です。
コンテンツの整理、ナビゲーションの向上、リンク構造の強化などが、サイトの検索エンジンランキング向上に貢献することが期待されます。
目次とSEOの関連性
目次はSEO(Search Engine Optimization)において重要な役割を果たします。その関連性は以下の点にあります
コンテンツの構造化と理解
目次はコンテンツを構造化し、階層化するのに役立ちます。
検索エンジンはコンテンツの構造を理解しやすくすることで、そのコンテンツを適切な検索クエリに対して表示することができます。
内部リンク構造の強化
目次には通常、内部リンクが含まれています。
これにより、関連するページ間のリンク構造が強化され、検索エンジンはサイト内の関連コンテンツをより正確に理解し、インデックスすることができます。
ユーザーエクスペリエンスの向上: 目次はユーザーにとっても便利です。
コンテンツを素早くスキャンし、必要な情報にアクセスできるため、ユーザーエクスペリエンスが向上し、滞在時間やページビュー数が増加する可能性があります。
これらの指標は、検索エンジンのランキングに影響を与える要因となります。
リッチスニペットの表示
目次はリッチスニペット(Rich Snippets)の一部として検索結果に表示されることがあります。
リッチスニペットは検索結果が目立ち、ユーザーのクリック率を向上させるのに役立ちます
。総じて、適切な目次はコンテンツの構造化や内部リンク構造の強化に貢献し、ユーザーエクスペリエンスを向上させることで、SEOにプラスの影響を与えることが期待されます。
目次作成によるユーザー満足度の向上する?
実際に目次があるブログでのユーザーの満足度を調べてみました。
ブログで目次を作ってますか?目次を表示させるとユーザーが欲しい情報を探しやすくなるので長くブログを読んでくれる可能性が高くなります😆ということでWordPressのプラグインで目次を作る方法を記事にしたのでどうぞ😙#ブログ初心者 #ブログ見ていただけると幸いです何卒 https://t.co/FxZ0FeVOxV
— たいち@ガジェット帝国 (@taichi_Giraffe) February 8, 2020
ブログにある目次、
1.最初から開いていて欲しい
2.閉じていて欲しい
どっち?
— のざわ(野沢 謙介)⚡️移住大家 (@thundergirl6063) October 13, 2018
よくブログやwebサイトで探し物をする人に質問があります🙇♂️
皆さんは目次を見ていますか?
その際は「H2見出しだけで十分か?」もしくは「H3見出しまで用意してほしい!」なのか、教えて欲しいです😭— クニトミ| ブログで累計3億 (@kunitomi1222) April 11, 2020
このように有名ブロガーのクニトミ(@kunitomi1222)さんも最低限H3までの目次がユーザーは求めているとアンケートを取ってくれてるので、信憑性がありますね!!
なので、最低限H3までの目次をいれるようにしましょう!!
まとめ
- ユーザーが見やすいブログやSEOを意識するなら目次を導入するのは必須!!
- 無料プラグインならTable of Contents Plusがオススメ!!
最後まで読んでくれてありがとうございました。
私自身も昇進者ブロガーなので今後も私がブログで悩んで自分で調べて学んだことなども記事にしていきますので私と同じ
初心者ブロガーさん!!
是非、また読みに来てくださいね!!