こんにちは!
たなゆーです。
今回はアンカーリンクの貼り方を解説します。



本記事は上記の悩みを解決します。
初心者ブロガーの人なら自分のブログをキレイな装飾にして1人でも多くの人に読んでいただきたいモノ!!
アナタのブログにアンカーリンクを導入する事で読者がいち早く目的の情報に辿り着けるようになるので読者からも良い記事と評価されるかもしれません。
良い記事と思われればPV数も増え将来的にはブログ副業が出来てしまうかもしれません!
ほかにも本記事では下記のことにも解説しますのでお楽しみに!!
本記事の内容
- アンカーリンクを貼るためのプラグイン
- アンカーリンクの重要性
- アンカーリンク貼る上でのメリット、デメリット
まずはアンカーリンクがどんなものか確認してみてください
ブログ初心者 アンカーリンクの貼り方とは?
アンカーリンクの意味とは?
アンカーリンクとはwebページ内に貼られたリンクのことで アンカーリンクをクリックすることで所定の位置までジャンプすることが出来ます。
*ちなみにアンカーとは英語でイカリを下すと言う意味です。
アンカーリンクは他の呼び方としてページ内リンクと呼ぶこともあるのでどちらの呼び方にも慣れておきましょう。
ブログ内でのアンカーリンクの重要性

Webページ(自身のブログなど)にアンカーリンクを貼る事によってGoogleクローラーが円滑に巡回できるため新しいページを発見してもらいやすくまります。
Googleクローラーとは?
アンカーリンクのメリットとデメリット
アンカーリンクを貼るメリット
上記でも記載した通りGoogleクローラーにあなたのwebページ(ブログ)が見つけてもらいやすくなってクローラーから受けた評価が高ければ上位表示されやすくなります。
アンカーリンクを貼るデメリット
アンカーリンクや目次は訪問者1人あたりのサイトでの平均滞在時間を減らす可能性があります。というのは、記事全体を読まずに興味のある部分に直接飛んでしまうからです。
とは言え、ユーザーが目的の情報に1秒でも早く辿り着き問題が解決出来るのであればそれは良い事だと私は考えます。
大事な事はユーザー目線の記事構成になっているか!!
アンカーリンクの設定方法
アンカーリンクの作成手順
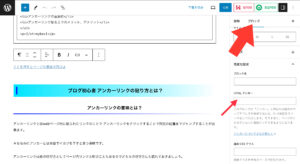
アンカーリンクの貼り方はまずはWordPressでブロックエディターを開きます。
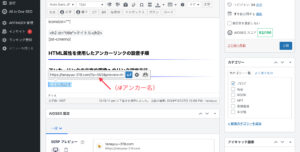
次にリンクで飛んで来て欲しいテキストを選択して「高度な設定」を選択します。

HTMLアンカーに英数字でアンカーに名前を付けます。
*(!・?などの記号はNG)
一度保存をして今度はプレビューしてURLをコピーします。

今度は飛ばす方の設定をします。

飛ばす方のテキストを選択をして先ほどコピーしたURLを貼り付けたそのあとに「/#アンカーの名前」を追加したら完了です。
WordPressのプラグインを使用したアンカーリンクの付け方
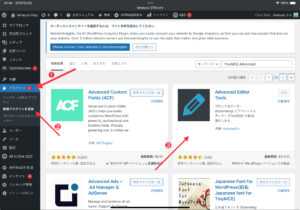
アンカーリンクを貼るためのプラグインで1番有名なのがTinyMCE Advancedです。

プラグイン(TinyMCE Advanced)でのアンカーリンク設定方法
まずはプラグイン」⇒「新規追加」⇒「TinyMCE Advanced」で検索してプラグインをインストールします。

インストールしたらすぐに「有効化」しましょう。
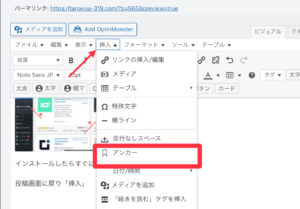
投稿画面に戻り「挿入」を押すとアンカーが追加されています。

TinyMCE AdvancedWordPressブログでのアンカーリンクのまずは活用法
アンカーリンクの活用法としては自分の記事から他の自分の記事へ案内するときに使用したり、何かサービスを提供しているのならお申し込みリンクまで案内するなどの活用法が考えられます。
他にも記事の目次に設定して読者をスムーズに目的の情報までアクセスしやすくする効果もあります。
HTMLを使ったアンカーリンクの追加方法
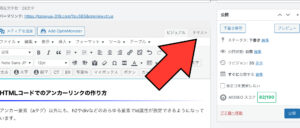
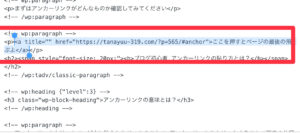
HTMLコードでのアンカーリンクの作り方
アンカー要素(aタグ)以外にも、h2やdivなどのあらゆる要素でid属性が指定できるようになっています。
リンクで飛んだ先に設定したいタイトルに、アンカー要素(aタグ)のid属性に属性値「title」を指定した場合の着地点のタグは以下のようになります。
テキストエディターに切り替えます。

下記のコードを飛ばしたいテキストに追加します。
<a id="title">タイトル</a>アンカー要素にも内部リンクを設定できるようになったので、以下のようにh2やdivを使用しても同様に設定できます。
<h2 id="title">タイトル</h2>
こんな感じで飛ばしたいテキストをタグで囲めば完了です!
まとめ
ブログを書くなら読者の求める答えにいち早く辿りつけるようにアンカーリンクを設置しましょう!!
私をまだまだ上手にアンカーリンクを使いこなせていないので、これからもどんどん記事を書いて積極的にアンカーリンクを使い覚えた機能をアウトプットして自分のチカラにしていきたいと思います。
最後まで読んで頂きありがとうございました。
この記事がこれからブログを始めようと思っているアナタの参考になれば幸いです。
ここに飛ばす
