こんにちは。たなゆーです。
今回はAFFINGER6でX(旧Twitter)のPostをブログ内に埋め込む方法を画像付きで解説します。
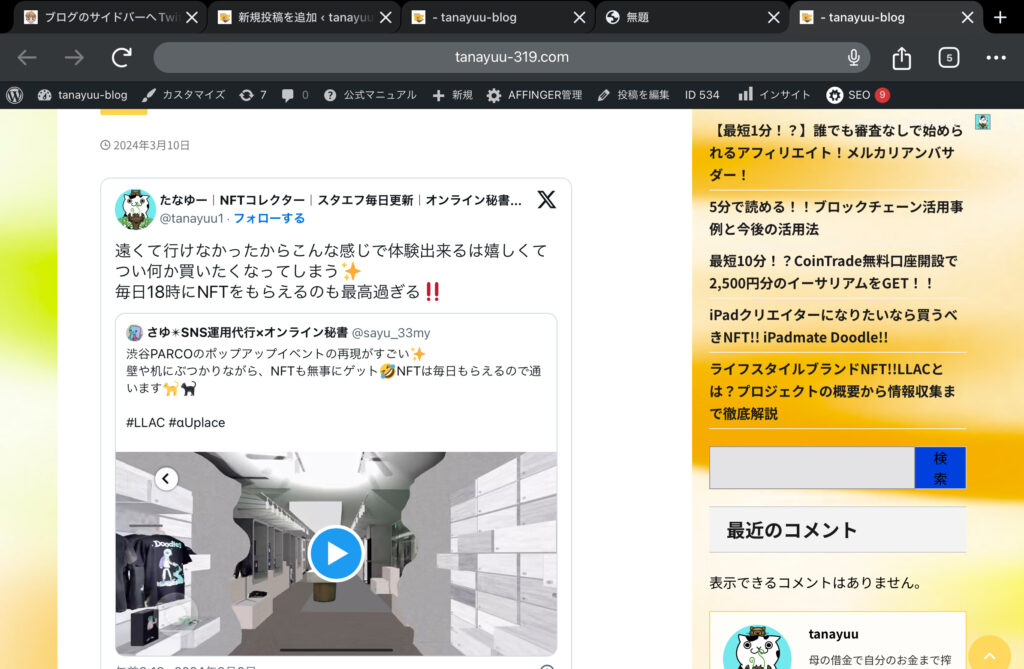
こんな感じ🔽
まずはアプリをダウンロード🔽
iOSはこちらhttps://t.co/EdhqPic4Ep
Androidはこちら https://t.co/h3VGNbBjHT
— 【公式】LLAC|猫のように生きる🐈 (@LLAC22222) March 8, 2024
コレが出来れば初心者ブロガーさんもちょっとは見やすい記事だったり、ブログを挫折しかけてた人も書く気力が湧くと思います。
こう言う小さな小技を覚えるだけでもモチベーションは上がるものです!!
この記事を読んでいる方はこんな事を思っていませんか?
こんな方にオススメ
これからAFFINGER6を購入してブログを始めたい!!
ブログは開設出来たけど、まずは見た目を整えたい!
ブログが稼げると聞いて有料テーマを買って始めたけどイマイチ使いこなせなくて挫折しそう…
上記に当てはまった人…
それは私です(笑)
そこで今回の記事は…
- 記事内にXの投稿を埋め込む方法
- ホーム画面にXのタイムラインを表示させる方法
- 記事上部にアイキャッチ画像を表示させる方法
を解説します。
自分も思っている事なので私と同じ事を思っている人は是非最後まで読み進めてください。
目次
ブログ初心者がアフィンガー6で出来る事⓵記事内にXの投稿を埋め込む方法
web版Xにログイン
アプリ版だとpostをコピーするコードが表示されないのてweb版にアクセスをしてコードをコピーします。
web版Xのリンクはコチラ⬇️
ログイン出来たら自分のブログに埋め込みたいpostを見つけましょう!
埋め込みリンクの取得
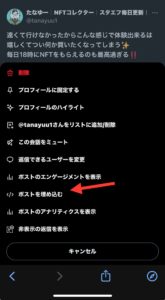
postの右上にある「…」をタップする。

そうすると今度はこのような画面になるので「ポストを埋め込む」 を選択しましょう!

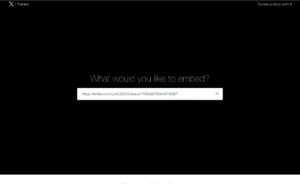
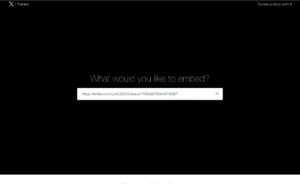
ポストを埋め込むをタップすると↓の画面に遷移します。


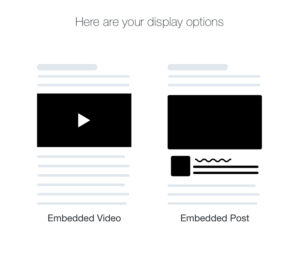
次にどちらか2つのタイプから1つを選びます。
・埋め込み型のビデオタイプ
・埋め込み型の投稿タイプ
*今回は右の埋め込み型の投稿タイプを選択しました。


そしたらココに表示されているURLをコピーしてWordPressの投稿画面に行きます。
WordPressの投稿画面へ
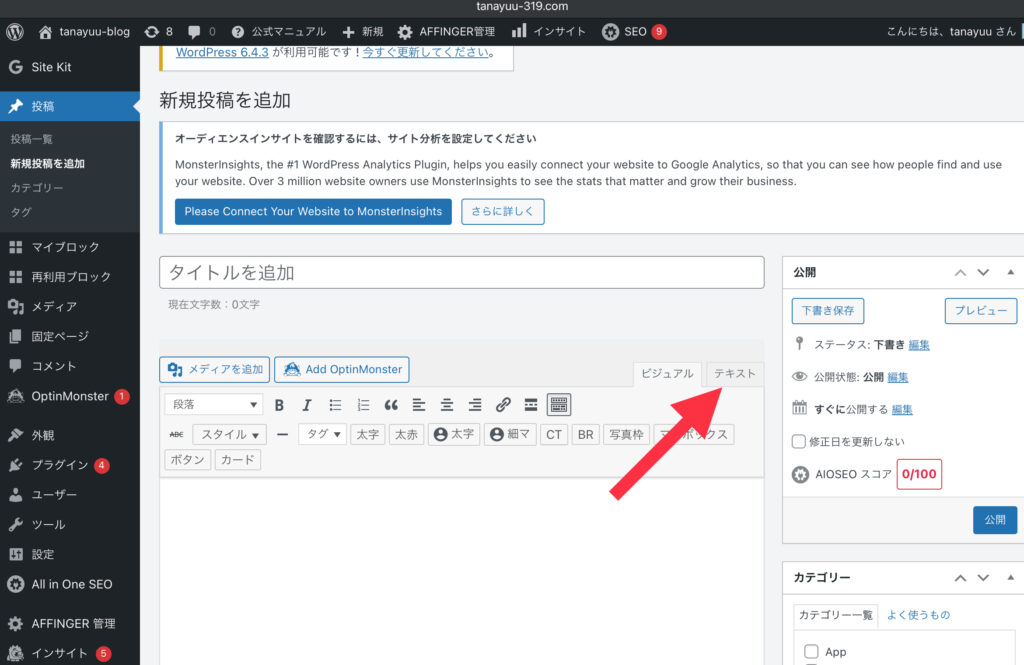
WordPressの管理画面に行き投稿画面を開きます。
*今回は旧エディターで解説していきます。
次にビジュアルではなくテキストを選びます。

テキストを選んだら先ほどコピーしたコードを貼り付ければ完了!!
プレビュー画面で確認してみると…

表示出来てました!!
これで完了です。
ブログ初心者がアフィンガー6で出来る事②ホーム画面にXのタイムラインを表示させる方法
次はホーム画面にタイムラインを表示させる方法を解説してきます。
これが設定出来ればブログ運営者の「今」をホーム画面で確認出来ますしXのフォロワー獲得にも繋がりますので絶対に設定しておきたい項目です!
自分のプロフィールURLをコピー
自分のXのプロフィールリンクを確認する方法はまずはweb版のXにアクセスして自分のプロフィールページを開きます。
*Web版のXのURLはコチラ→ttps://twitter.com/
自分のページを開けたら上にあるURLをコピーしましょう!


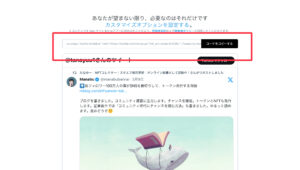
コピーしたらコチラ→https://publish.twitter.comにアクセスして自分のプロフィールリンクを貼り付けましょう!

貼り付けたら次はタイムラインを表示するサイズを設定しましょう。


*私は高さの値だけを入力しました。(480PX)

あとはココに表示されたコードをコピーしてWordPressの画面に移動しましょう。
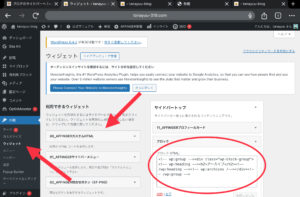
WordPress画面での設定

まずはWordPressの管理画面を開き「外観」選択します。

次にウィジェットを選択して「AFFINGERカスタムHTML」を選択
最後に「ブロック HTML」の欄にコピーしたコードを貼り付けて保存をしたら完了です。
ブログ初心者がアフィンガー6で出来る事⓷記事上部にアイキャッチ画像を表示させる方法
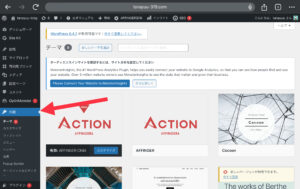
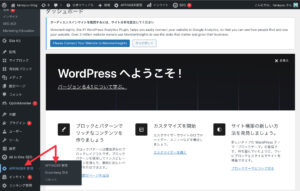
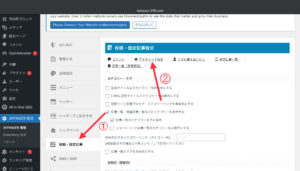
まずはWordPressのダッシュボードを開いてAFFINGER管理を選択します。

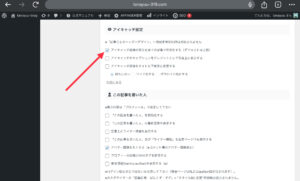
次に「投稿・固定記事」を選択してアイキャッチ設定を押します。

アイキャッチ画像の表示を全ての記事で有効化する(デフォルトは上部)にチェックを入れて保存を押したら完了です。

まとめ
今回紹介した外観デザインはどれも基本的なものばかりですが、普段何気なく見ている人気ブロガーさんのサイトにもよく取り入れられているものばかりです。
もし今ブログを挫折しそうな方は自分のブログの外観をいじったりアイキャッチを設定したり、postを埋め込んだり小さな変化を加えるとブログへのモチベーションが上がるかもしれませんよ?
これからブログを始めようとしている人も、既に自身のブログを運営している人も、ブログのテーマをAFFINGER6に変更している方にも少しでも参考になったら幸いです。
私自身ブログ初心者でせっかく有料のテーマを買ったのに使いこなせないのは悔しいと思い調べながら自分で試しながら今回の記事を執筆しました。
今回みたいに自分が疑問に思って調べたことも今後をカテゴリ分けして記事にしていきたいと思っていますので少しでも今回の記事が役に立ったと思った方は是非また私のブログを読みにきてくれたら嬉しいです。
最後まで読んで頂きありがとうございました。
それではまた次の記事で!
じゃあね。
